In today’s digital landscape, the demand for dynamic, interactive, and personalized web experiences has never been higher. To meet these demands, businesses and organizations are increasingly turning to headless content management systems (CMS) and API-driven development to create flexible and scalable digital experiences. In this article, we’ll explore the benefits and challenges of headless CMS and API-driven development and how they can help you build better digital experiences.
What is Headless CMS?
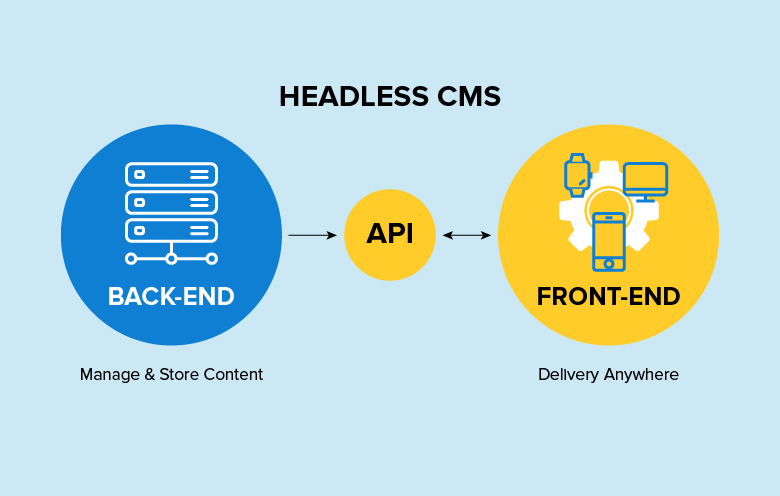
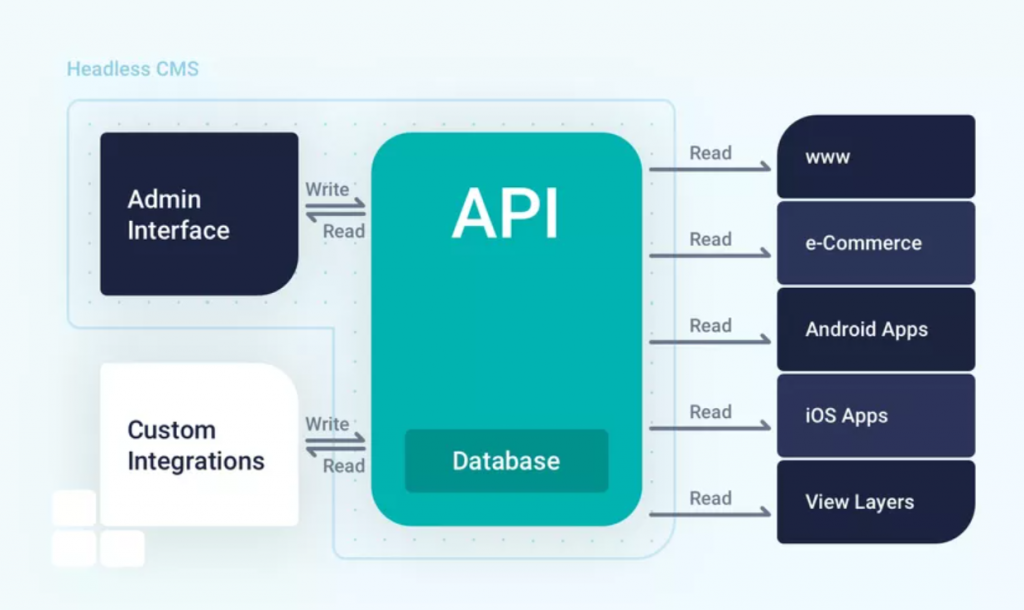
Traditionally, a CMS consists of two components: a content creation interface (the “head”) and a content delivery system (the “body”). The head provides a user-friendly interface for content creators to create and manage content, while the body delivers that content to the website or application.

A headless CMS, on the other hand, separates the content creation interface from the content delivery system. It provides an API that developers can use to retrieve content from the CMS and display it in their applications or websites. With a headless CMS, developers have more flexibility in how they design and deliver content, making it easier to create personalized and interactive experiences for users.
What is API-Driven Development?
API-driven development is an approach to web development that relies on APIs (application programming interfaces) to communicate between different systems or components. APIs allow developers to create modular and scalable applications by separating the front-end (the user interface) from the back-end (the data and business logic).
In API-driven development, the front-end communicates with the back-end through APIs, sending requests for data or functionality and receiving responses. This approach allows developers to create complex applications that can be easily modified, updated, and scaled as needed.
Benefits of Headless CMS and API-Driven Development
There are several benefits to using a headless CMS and API-driven development, including:
- Flexibility: With a headless CMS, developers have more control over how content is delivered and displayed, allowing for more flexibility and customization.
- Scalability: API-driven development allows for modular and scalable applications that can be easily updated and modified as needed.
- Personalization: With a headless CMS, it’s easier to create personalized experiences for users by delivering customized content based on their preferences and behaviors.
- Faster time-to-market: Separating the front-end from the back-end allows for faster development and deployment of new features and functionality.
Challenges of Headless CMS and API-Driven Development
While there are many benefits to using a headless CMS and API-driven development, there are also some challenges to consider, including:
- Complexity: Headless CMS and API-driven development can be more complex than traditional CMS and web development approaches, requiring specialized knowledge and skills.
- Integration: APIs can be complex to integrate, especially when working with multiple systems or components.
- Security: With the separation of front-end and back-end, security becomes a critical concern, as API endpoints can be exposed to potential security threats.
Conclusion
Headless CMS and API-driven development are powerful tools for creating flexible and scalable digital experiences. By separating content creation from content delivery and using APIs to communicate between systems, developers can create modular and personalized applications that are easily updated and modified. While there are some challenges to consider, the benefits of headless CMS and API-driven development make them a compelling choice for businesses and organizations looking to create engaging and interactive digital experiences.