WebAssembly: A Revolution in Web Development
The world of web development has evolved rapidly over the years, with new technologies and tools constantly emerging to make the web faster, more powerful, and more accessible. One such technology that has gained significant attention in recent years is WebAssembly (often abbreviated as WASM), a binary format for running code on the web. In this article, we’ll take a closer look at what WebAssembly is, how it works, and why it’s important for web developers.
What is WebAssembly?
WebAssembly is a low-level, portable bytecode format that is designed to be executed in a web browser. It is intended to provide a way for developers to run high-performance code on the web, without the need for plugins or other external dependencies. WebAssembly was first announced by a group of browser vendors (including Mozilla, Google, Microsoft, and Apple) in 2015, and it has since been standardized by the W3C as a web standard.
How does WebAssembly work?
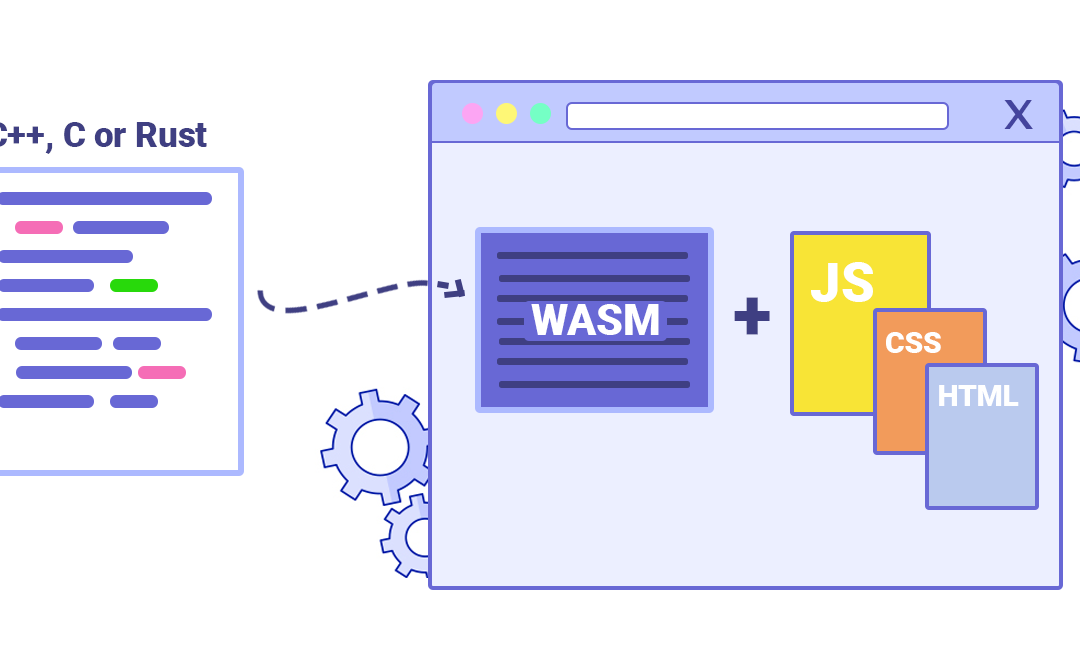
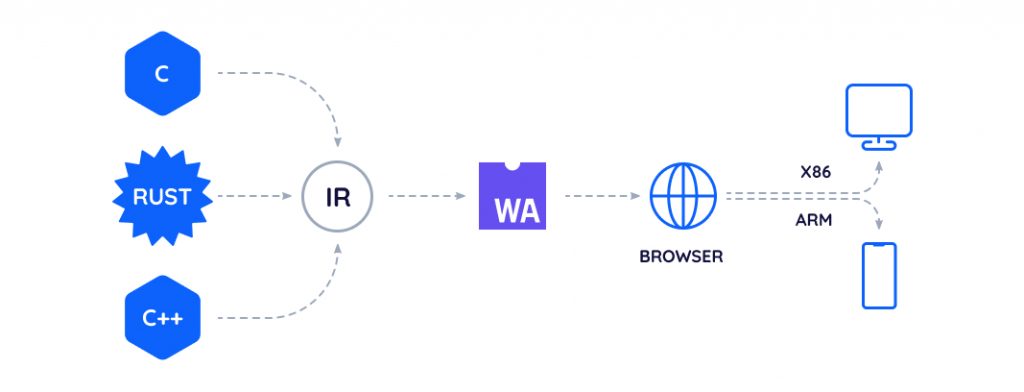
WebAssembly code is typically generated by compiling source code in other languages (such as C, C++, or Rust) using a WebAssembly compiler. The resulting WebAssembly code is then packaged as a binary file (usually with a .wasm extension), which can be loaded and executed in a web browser. WebAssembly code is designed to be both fast and secure, with features like sandboxing and memory isolation to prevent malicious code from running on the user’s device.

WebAssembly code runs in a virtual machine (called the WebAssembly runtime), which is implemented by the web browser. The runtime is responsible for loading and executing WebAssembly modules, which can contain functions, data, and other resources. WebAssembly modules can also interact with JavaScript code running on the web page, allowing for seamless integration between the two languages.
Why is WebAssembly important for web development?
WebAssembly has several advantages over other web technologies, including:
- Performance: WebAssembly is designed to be highly performant, with near-native performance on a variety of devices and platforms. This makes it ideal for running computationally-intensive tasks (such as video encoding or machine learning) on the web.
- Portability: WebAssembly is designed to be portable across different devices and platforms, making it easier to develop and deploy web applications that work on a wide range of devices.
- Security: WebAssembly code runs in a sandboxed environment, which helps prevent malicious code from accessing sensitive data or resources on the user’s device.
- Compatibility: WebAssembly is designed to be compatible with existing web technologies, including JavaScript and HTML/CSS, allowing developers to integrate WebAssembly code seamlessly into their existing web projects.
Benefits of WebAssembly
One of the main benefits of WebAssembly is its performance. Because it’s a low-level language that’s designed to be executed directly by the CPU, it can be much faster than JavaScript. This makes it a great choice for applications that require high performance, such as games or complex data processing.
Another benefit of WebAssembly is its portability. Because it’s a binary code format, it can be executed on any platform that supports WebAssembly, including desktop computers, mobile devices, and even IoT devices. This means that developers can write code in one language and have it run on a wide variety of devices without having to worry about platform-specific issues.
WebAssembly is also secure. Because it’s executed in a sandboxed environment, it can’t access resources outside of its own virtual machine. This makes it much more difficult for attackers to exploit vulnerabilities in the code.
Conclusion
Overall, WebAssembly represents a significant step forward in web development, enabling developers to create high-performance, secure, and portable web applications that can run on a wide range of devices and platforms. As the web continues to evolve, it’s clear that WebAssembly will play an increasingly important role in shaping the future of web development.