Jamstack: The Future of Web Development
Since the early days of static HTML pages, web development has advanced significantly. Websites today are more dynamic, interactive, and complicated than ever before. More efficient and effective web development techniques are required as websites become more sophisticated. Jamstack is a cutting-edge web development architecture that aims to speed up development and enhance website performance.
What is Jamstack?
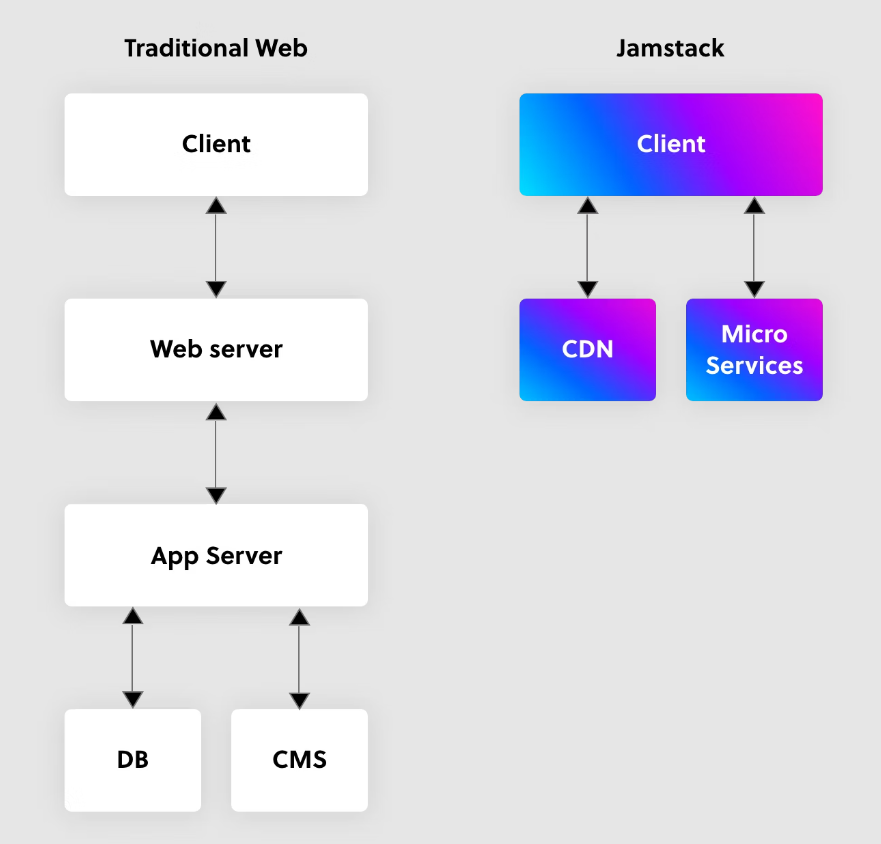
JavaScript, APIs, and Markup are the three components of the Jamstack web development architecture. It is a cutting-edge method of creating websites that separate the front end from the back end and use JavaScript, Java APIs, and pre-built markup to give users a quicker and more secure experience. Jamstack websites are intended to outperform conventional monolithic web applications in terms of performance, scalability, and cost.

How does Jamstack work?
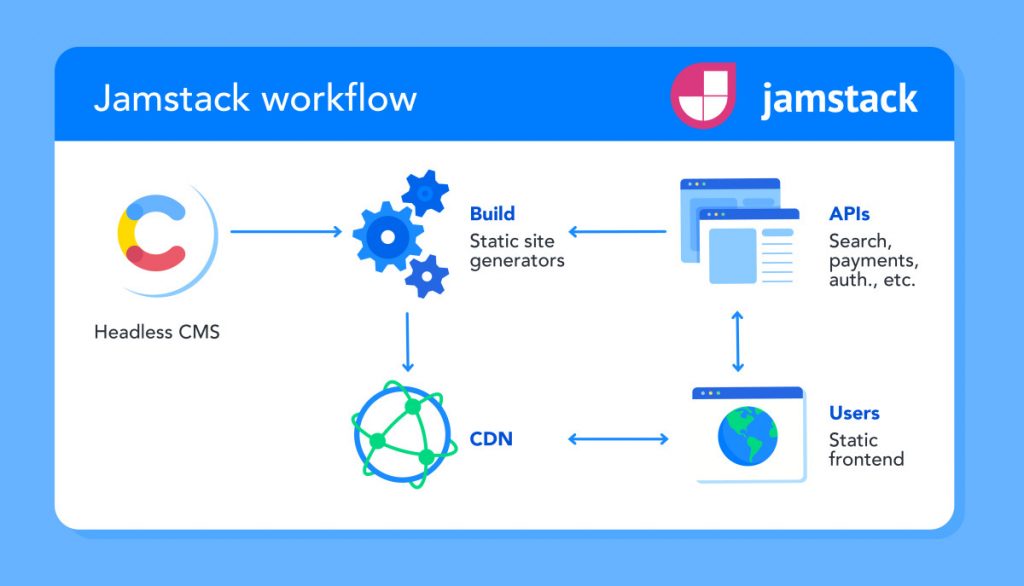
The Jamstack architecture is built on three core principles: pre-rendering, CDN, and microservices.
Pre-rendering: Websites in Jamstack are pre-built as static assets, allowing for rapid serving without the requirement for server-side dynamic rendering. Pre-rendering is a common practice that utilizes static site generators like Gatsby or Next.js.

CDN: A content delivery network (CDN), which distributes the website’s assets across a worldwide network of computers, can serve as a pre-built website once it has been created. This makes sure that users may access the website swiftly from everywhere.
Microservices: Microservices are used by Jamstack websites to manage dynamic functionality like authentication and payment processing. These services can be deployed independently of the front end and are accessible through APIs, providing increased flexibility and scalability.
How to use Jamstack in web development
Developers must utilize static site generators (SSGs) like Gatsby, Next.js, or Hugo to launch Jamstack. Developers can produce pre-built and optimized HTML, CSS, and JavaScript files using these tools. Following generation, the static files are uploaded to a CDN or hosting services like Netlify, Vercel, or AWS Amplify.
To interface with dynamic content and services, Jamstack mainly relies on APIs in addition to static site generators. Developers can make their own APIs using serverless functions or leverage third-party APIs. These APIs can be used for e-commerce, data storage, authentication, and other functions.
There is a paragraph here.
Benefits of Jamstack
Jamstack has several benefits over traditional web development practices:

Performance: Jamstack websites are faster and more performant because they are pre-built and served from a CDN, reducing the need for server-side rendering.
Security: Because Jamstack websites are pre-built and serve as static assets, there is no need for a backend server, reducing the attack surface of the website and improving security.
Scalability: Jamstack websites are highly scalable because they use microservices to handle dynamic functionality. This means that each service can be scaled independently of the front end, allowing for greater flexibility and scalability.
Cost-effective: Jamstack websites are more cost-effective because they use fewer server resources and can be hosted on cheaper services like AWS S3 or Netlify.
Conclusion
Jamstack is the future of web development. It is a modern architecture that promises to streamline development, improve website performance, and reduce costs. By decoupling the front end from the backend, and using pre-built markup, APIs, and JavaScript, Jamstack websites are faster, more secure, and more scalable than traditional monolithic web applications. As the web continues to evolve, Jamstack will continue to be a powerful tool for developers looking to build fast, secure, and cost-effective websites.

